How To Use Gradients in Web Design: Trends & Examples
Last Update : 28 June 2022
In this blog, we will discuss the use of gradients in web design and share examples of some popular and the latest website design trends using gradients.
Gradients have become integral to designing hundreds of types of web resources, mobile app designs, and other digital designs. If you are new to web design or have not yet experimented with gradients for your web design, then here is everything you need to know about gradients in web design and how they have become a part of the latest website design trends.
What Are Gradients?
Gradients are a design principle that refers to using different colors, tones, or shades to achieve the desired effect. This can be used in website design trends for website background images and buttons or applied within CSS stylesheets to create subtle differences in color saturation.
Additionally, gradients can add appeal and distinction to designs. There are various web-based branding, marketing, and advertising materials and elements that use gradients. Find out more on this.
Where Can You Use Gradients On The Web?
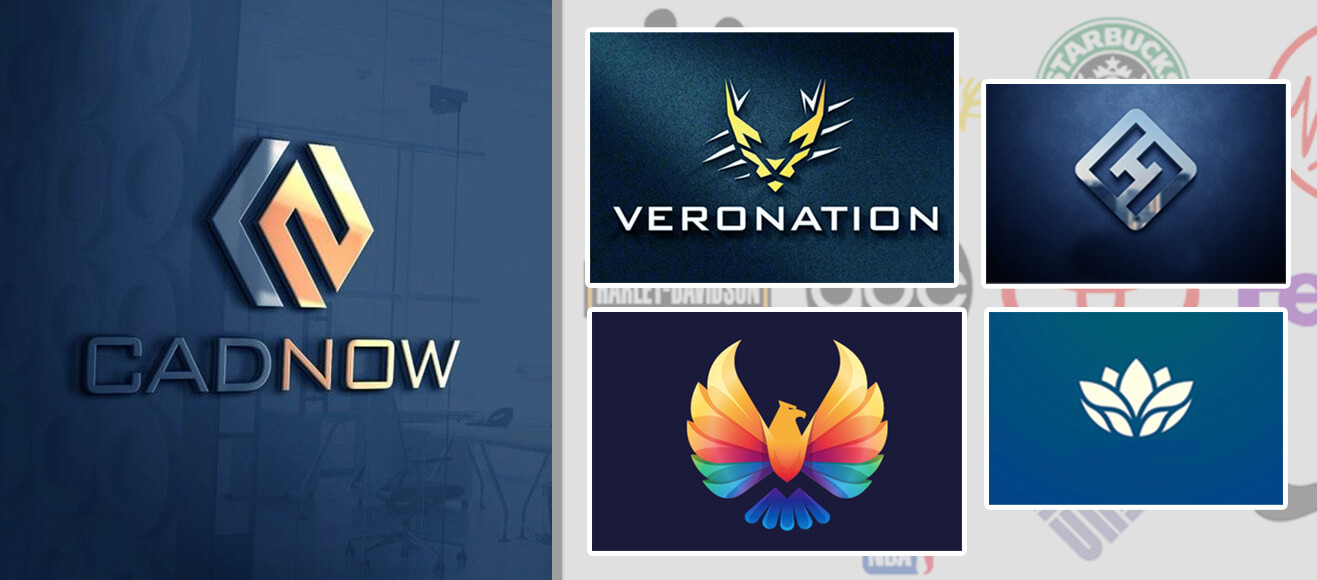
1. Logo design
Using gradients in logos is one of the most subtle and direct methods of building brand identity. The blend of the right hues and shades that are core to your brand can be implemented through the use of gradients.
Gradients help you create a modern and sleek logo that will suit your business perfectly. Our experienced designers will take the time to understand your needs and preferences before making an original and visually appealing design. We also offer logo customization services, so you can ensure that your logo stands out from the crowd.
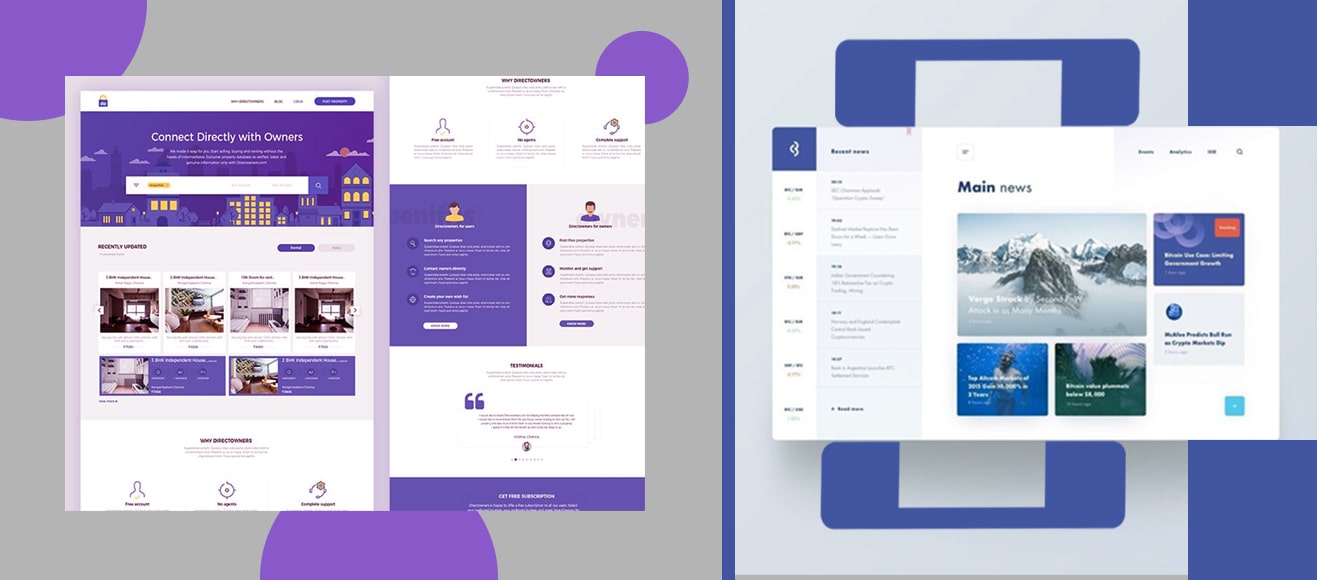
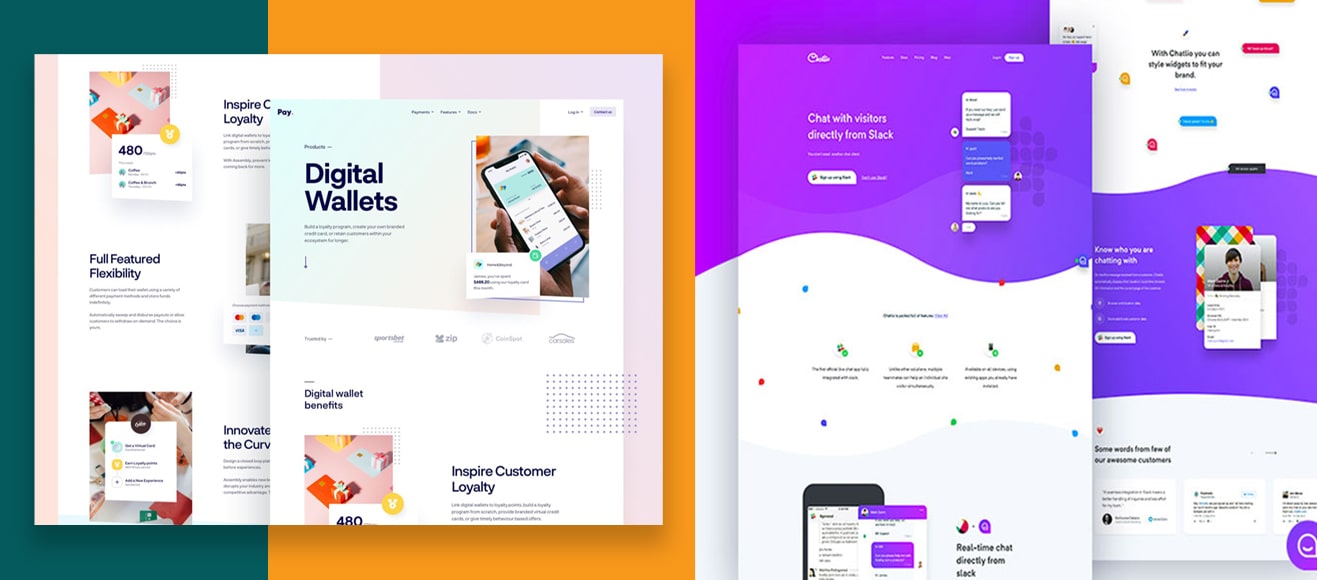
2. Web Page Design
Gradients add an aesthetic touch to your website. You create a gradient palette first and then use this color scheme as the basis for your graphical elements, including radial and solid-color gradients. Numerous web design trends involve the use of gradients.
Linear gradients gradually change colors from top to bottom or left to right, including buttons, backgrounds, and text blocks. Additionally, angles can accentuate specific areas of your page by creating highlights or shadows.
Gradients are also perfect for adding depth and dimensionality to designs that lack these features on their own. So if you’re looking for an exciting way to create impact through your website design without going overboard with CSS overrides or graphic vector files, using gradients in Web Page Design may be the solution you’re searching for!
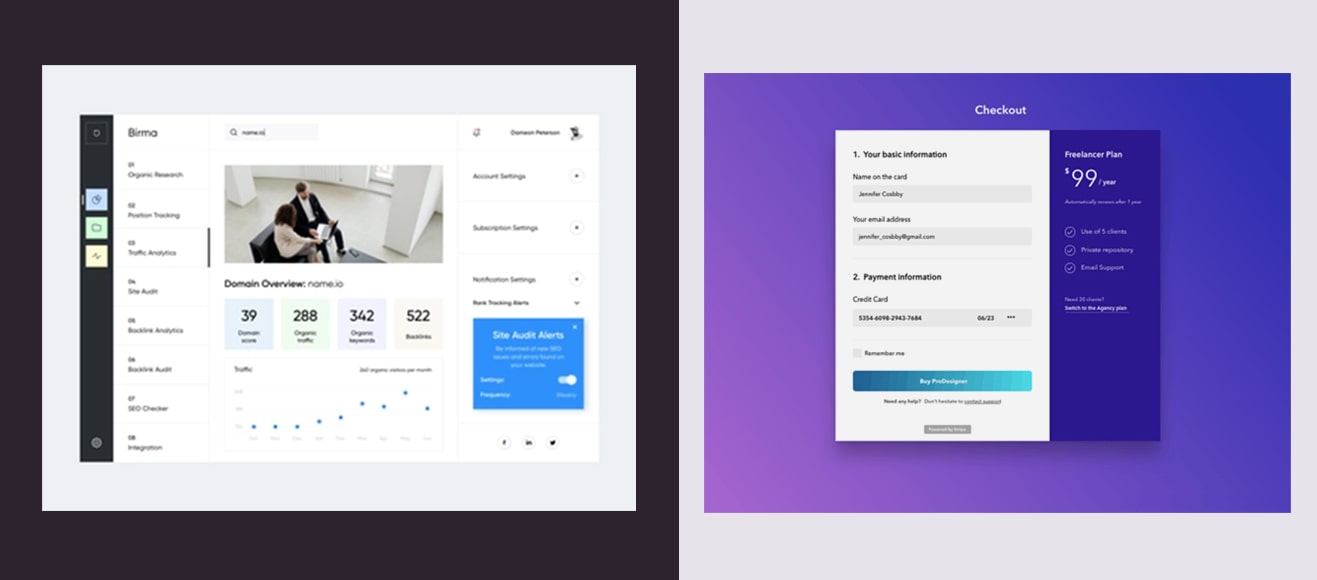
3. Web Application Design
Gradients are not only common in many web design trends but also in web application designs. A web application gradient background is an exciting way to separate your user interface from the rest of your website. It can help you visually organize and categorize different pages, making it easier for users to find what they’re looking for. Additionally, gradients make your site look more sophisticated and high-end.
There are many options available when it comes to creating web application gradients, so be sure to choose something that fits the overall aesthetic of your latest website design trends. Some popular choices include light blue at the bottom, dark blue towards the top, or green on one side and purple on the other.
4. Content Marketing Design
Content marketing design is a unique approach to content and design that integrates color, shape, and symmetry into your marketing strategy. By using gradient colors, conditions, and patterns in your content and designs, you can create a more visually appealing experience for your customers. Additionally, gradients can help to increase engagement by stimulating the senses of sight, smell, and touch. This approach has been proven effective at driving conversions through increased click-through rates (CTRs) and web traffic volumes.
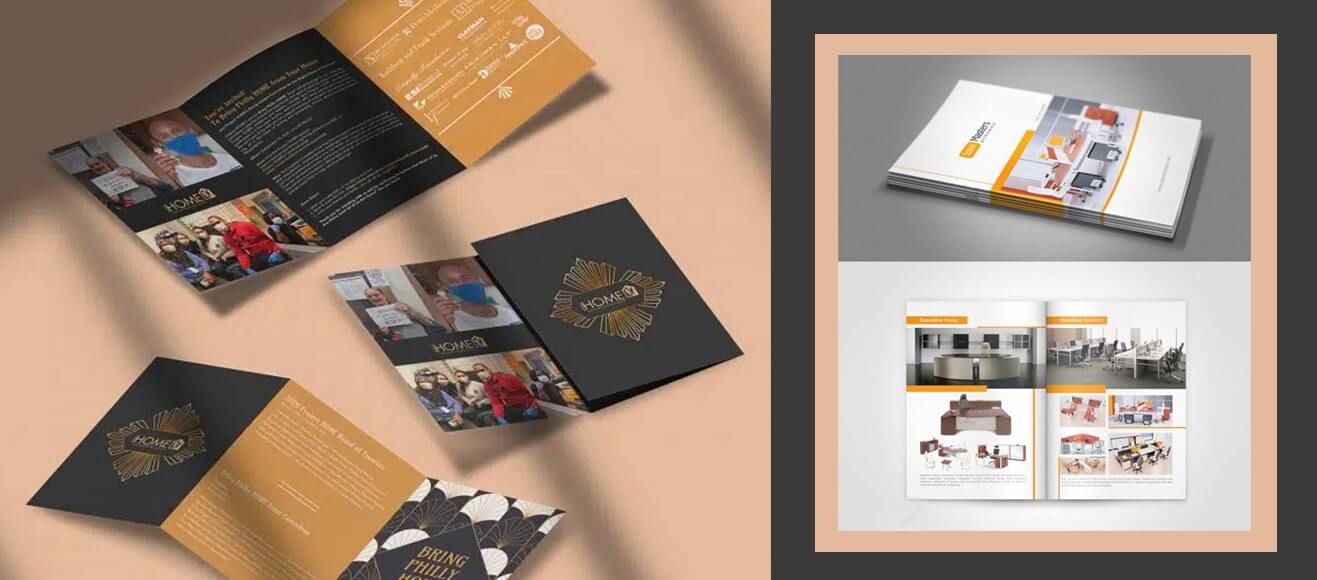
5. Brochure And Marketing Design
Abrochure is a great way to show off your products or services in an exciting and eye-catching way. Using different colors, tones, and patterns, you can create unique designs that are sure to catch consumers’ attention. Additionally, gradients make for a visually pleasing background that can be used on web brochures and marketing materials as well as their print versions.
When creating your gradient design template, it is essential to keep in mind the target audience that you are targeting.
Five Popular Trends – Gradients in Web Design
1. Duotone Gradients
Duotone creations have two contrasting colors. Duotone gradients are a popular way to add subtlety, depth, and drama to your designs. Using duotone gradients in your web or graphic design projects, you can create a subtle but sophisticated look that is perfect for any scenario.
Duotone gradients work well with light and dark colors and can be used as a decorative element or tool for emphasizing some aspects of your design. The best part about duotones is that they are effortless to use!
2. Mesh gradients
Mesh gradients involve the gradual blending of two different layers. They can be used for website designs and product photos; When you create a mesh gradient, you first create a coating filled with black pixels and another layer filled with white pixels. Mesh gradient tools allow the flexible and detailed application of color to objects. It also allows adding of realistic coloring, lighting, and 3D characteristics and renders the effect of a photo-realistic painting.
3. Soft, Subtle Multi-Color Gradients
Using soft, subtle, and multi-color gradients, you can create beautiful and memorable gradients. For stunning gradient backgrounds that capture attention quickly and easily, top web designers choose to go for the subtle multi-color gradients. These kinds of gradients are ideal for visually communicating the vibrancy, creativity, and ingenuity of creative ideas in web design.
4. 3D Gradients
3D gradients are becoming increasingly popular in web and graphic design, as they can add a level of sophistication and beauty to your designs. They are created by adding layers of different colors or textures, one on top of the other, like an oil painting. To create a 3D gradient, you will first need to select the colors or textures that you want to use. You can combine them with other effects such as shadows or highlights to create more complex graphical effects.
3D gradients offer endless opportunities for creativity and experimentation, so be sure to give them a try when creating graphics for your website or projects!
5. Semi-Transparent Gradients
Semi-transparent gradients are the perfect way to add an element of elegance and sophistication to your designs. By using semi-transparent gradients, you can create a sense of depth and richness that is hard to resist. Additionally, these gradients look great when applied as highlight or shadow effects on text or images. You can use them as Backgrounds, Borders, Seamless Stripes, Masking Patterns…the possibilities are endless!
Conclusion
You might have gained quite a lot of insights about using gradients in web design. Use gradients to make your designs ingenious. Show off your unusual creativity and innovative streak by using gradients subtly and explicitly on various web-based branding, marketing, and advertising materials.
Språk Design
Språk Design is a design solutions agency with a great team of designers specializing in developing creative and effective website layouts. We understand the importance of user experience, so we design our websites with your target audience in mind.
Whether you’re looking for an online store, a blog, or need to update your current website, connect with us. We will help you leverage the power of amazing web design trends using gradients to increase the attractiveness and customer engagement of your websites.